If you are using a Blogger theme for your blog, you might have noticed that there is a small text at the bottom of your blog that says "Powered by Blogger".
This is an attribution that links back to the Blogger website and shows that you are using their platform.
However, removing the attribution is not as easy as deleting a widget or changing a setting. You need to edit the HTML code of your theme and add additional CSS to hide the "Powered by Blogger".

In this blog post, I will show you how to remove Powered by Blogger attribution step by step. I will also show you, how you can add your own custom attribution or footer credit in that place.
Why Remove “Powered by Blogger”?

Many bloggers want to remove this Blogger attribution for various reasons, such as:
- Customization: Removing the attribution allows for a more personalized and professional look. It gives you more control over your blog's appearance.
- Branding: If you're using your blog for business or professional purposes, removing the attribution can help maintain your brand image. It also hides the fact that you are using a free service.
- Aesthetics: Some bloggers prefer a clean, uncluttered look for their blogs. Removing the attribution can contribute to a sleeker design.
In this guide, I’ve created a demo blog to walk you through each step of removing the attribution from Blogger themes. This step-by-step process is designed to be easy to follow, even for beginners.
Specifically, I’ll demonstrate how to remove the attribution from the Notable theme, one of the most popular choices among Blogger users. However, rest assured that these steps are universally applicable across other Blogger themes as well, including Contempo, Emporio, and Essential.
By following this guide, you’ll be able to customize your blog’s appearance, regardless of the theme you’ve chosen. So, let’s start personalizing your Blogger experience!
Step-by-Step Guide to Customize Blogger Attribution
Now, let’s get into the step-by-step process of removing the “Powered by Blogger” and adding custom attribution:
Hide Powered by Blogger attribution using CSS
In Blogger themes, there’s a requirement to add custom CSS in order to hide the Blogger attribution. This can be achieved through two distinct methods.
The first method involves navigating to the Customize Theme option, while the second method requires editing the theme’s HTML. Both methods are effective and can be used based on your comfort level with modifying CSS and HTML.
-
Remove Attribution by Customize Theme Option
Simply follow these steps:
Log in to your Blogger dashboard and go to the Themes section. Click on
Customizebutton.
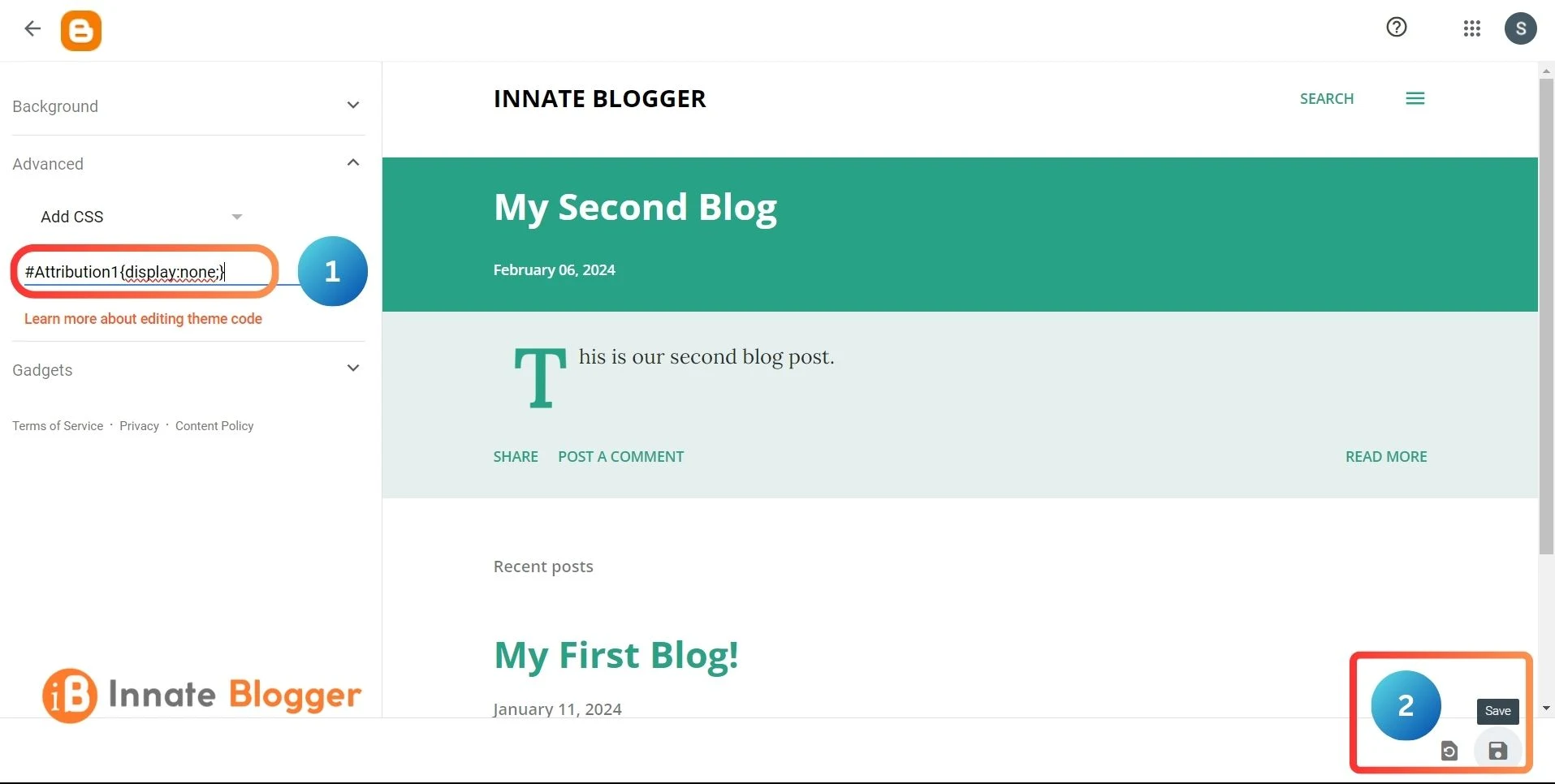
Next, Click on Advanced. Then click on
Body, a dropdown menu will appear. Scroll down and selectAdd CSS.-
#Attribution1{display:none;}Copy the above CSS and paste it in the box. Then Save the theme, as shown in the image below.

That's it. You have successfully remove the attribution from your blogger theme.
-
Remove Attribution by editing Theme's HTML
Follow these steps:
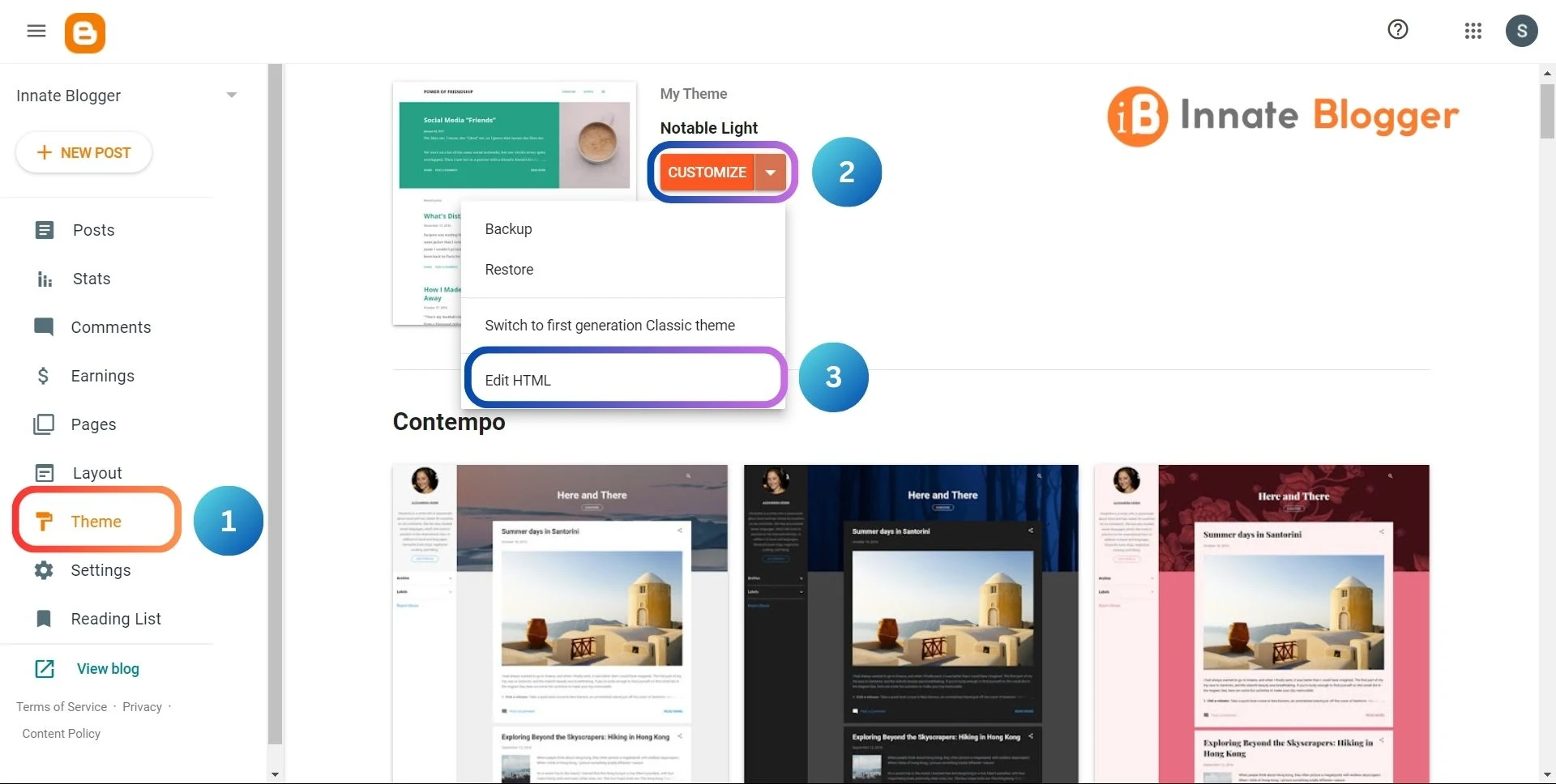
Log in to your Blogger dashboard and go to the Themes section, click on the dropdown button next to Customize, and then click on edit HTML.

Now you can see all the HTML code of your theme.
Click on any part of the HTML and then press
CTRL+Fon your keyboard. You will see that a Search option has appeared in the top left corner of the theme codes.Just copy the code given below and search it in the HTML codes.
]]></b:skin>Once you find the code, just add the following CSS line above it.
#Attribution1{display:none;}Now just save the theme and check your website. You will see that the attribution is gone from your website.
Basically, the attribution still remains on your website, but it will stay hidden from your website visitors due to the extra CSS code you added.

You can also check out this quick tutorial on How to remove Powered by Blogger:
Add Custom Attribution in Blogger Website
Now that "Powered by Blogger" attribution is removed from your blog, how about adding your own attribution, let's see the steps to do that.
-
Add HTML/JavaScript Widget in Blogger Layout
Go to the Layout Section in Blogger, click on the "add a gadget" option and then select the HTML/JavaScript widget. You will find the add gadget option in the sidebar section in the layout.

-
Add Personalised Attribution in HTML Widget Content
After selecting the HTML/JavaScript widget, you have to add your personalized attribution in the HTML content.
You can write your own HTML code there, or you can just copy the following HTML code and add it. Don't forget to add the URL and your website's title in the code before adding it to the widget.
<p align="center">© <a href="Website URL">Website Name</a>. All Rights Reserved</p> -
Drag the HTML/JavaScript Widget to Footer Section
In this step, you just have to simply drag the HTML/JavaScript widget, which you just added, and in which you wrote the new attribution to the Footer section of the Layout.
This is one of the Blogger's unique features, that you can simply drag the widgets. Once you drag it to the footer section, make sure that all other widgets are above it, and it is the last one.
Save the layout and enjoy. Your personalized attribution is now available on your website.
Removing the default attribution from Blogger Layout is not necessary, but in case you want to remove it, follow the steps below.
Remove Default Attribution Widget from Layout
Until now, you already learned how to hide the "Powered by Blogger" footer credit and replace it with your own personalized attribution.
But, now I will show you how you can remove the default attribution widget from your blogger layout.
This step is not exactly necessary, but you do not have any reason to keep the default attribution widget in the layout, so you can remove it by completing the following steps.
Unlock Attribution Gadget
You can not just remove the Attribution widget from Blogger Layout because it is locked in the theme's HTML coding
So you have to make some changes to the theme's HTML. So, once again you have to go to the "Edit HTML" Setting.
This time search for id='Attribution1' or you can just jump to the Attribution widget. You will see the following code.
<b:section class='footer' id='footer' name='Footer' showaddelement='false' tag='footer'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>Here, just change locked='true' with locked='false' and then save the theme.

Remove Attribution Gadget from Blogger Layout
After saving the theme, once again go to the layout section and then click on edit in the attribution gadget. Now, the remove option is available, so you can easily remove the attribution gadget.
Frequently Asked Questions
Can I remove or hide Blogger attribution?
Yes, definitely you can remove blogger attribution from your blog. You can also add customized attribution.
Do I need coding knowledge for removing attribution?
Not exactly, you can remove the attribution without any coding knowledge at all. Just follow the simple steps mentioned in this post.
Does attribution have any effect on the SEO of the blog?
No, Attribution does not have any effect on the SEO of your blog.
How to remove footer credit on a Blogspot website?
The easiest way to remove footer credit on a Blogspot website is by using CSS. Read the complete method to remove blogger footer credit using CSS. above.